Material Design предоставляет компоненты и макеты, которые масштабируются с помощью XR. Используя существующую библиотеку Material 3, адаптивные компоненты и макеты дополняются поведением пространственного пользовательского интерфейса.
Вы можете адаптировать свою текущую реализацию M3, добавив EnableXrComponentOverrides упаковка.
Используйте EnableXrComponentOverrides для адаптации существующего приложения.
Весь пользовательский интерфейс M3 Compose внутри
EnableXrComponentOverrides оболочка подойдет для устройств XR. Эта оболочка позволяет вам выбирать любые компоненты, которые вы хотите исключить из этого поведения.
Добавьте EnableXrComponentOverrides оболочка для адаптации вашего приложения к Material Design для XR.
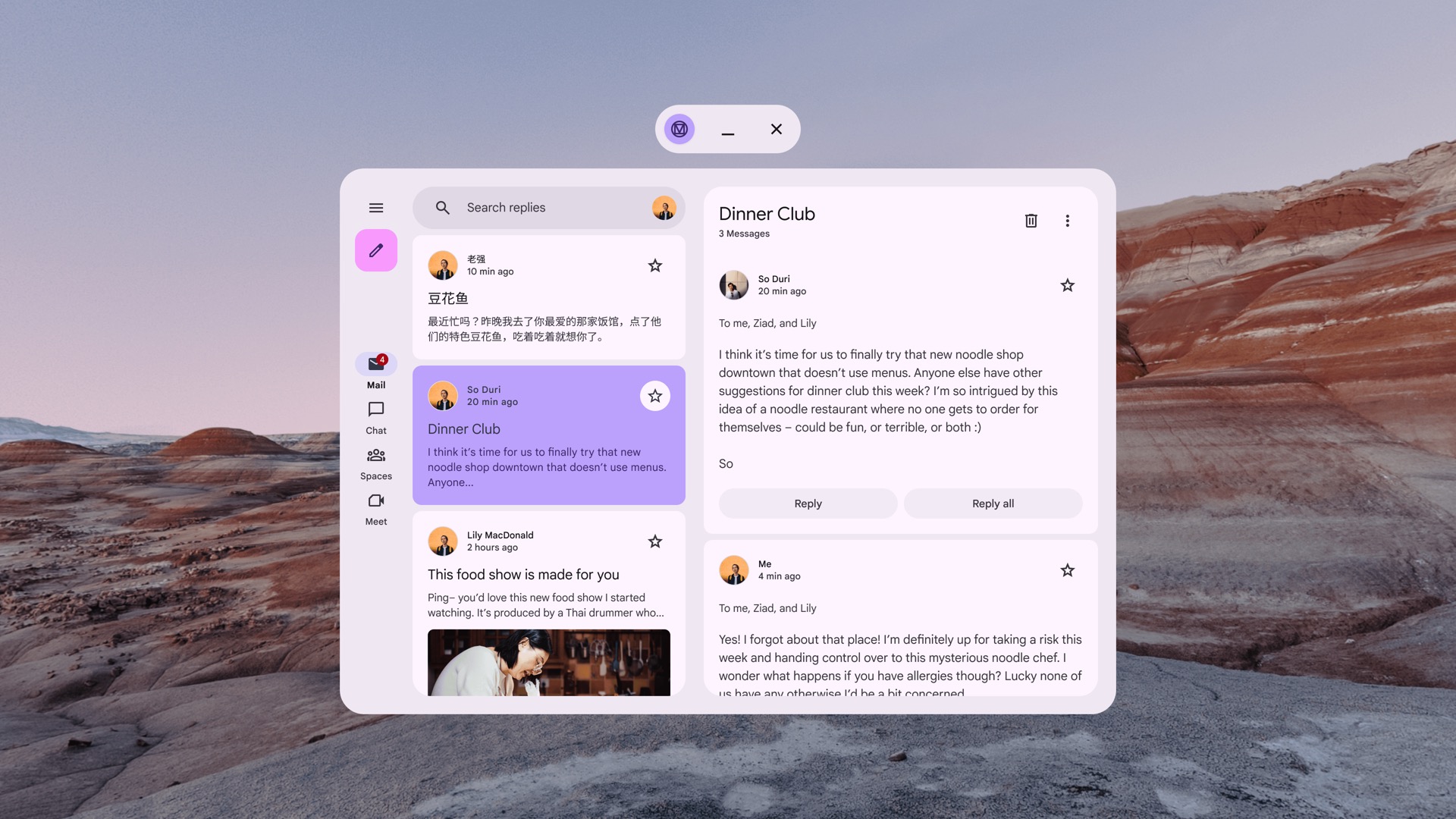
Навигационный рельс
Навигационная панель в любом макете Compose, включая NavigationSuiteScaffold
автоматически адаптируется к XR Orbiter. Для получения дополнительной информации читайте Рекомендации по проектированию оборудования.
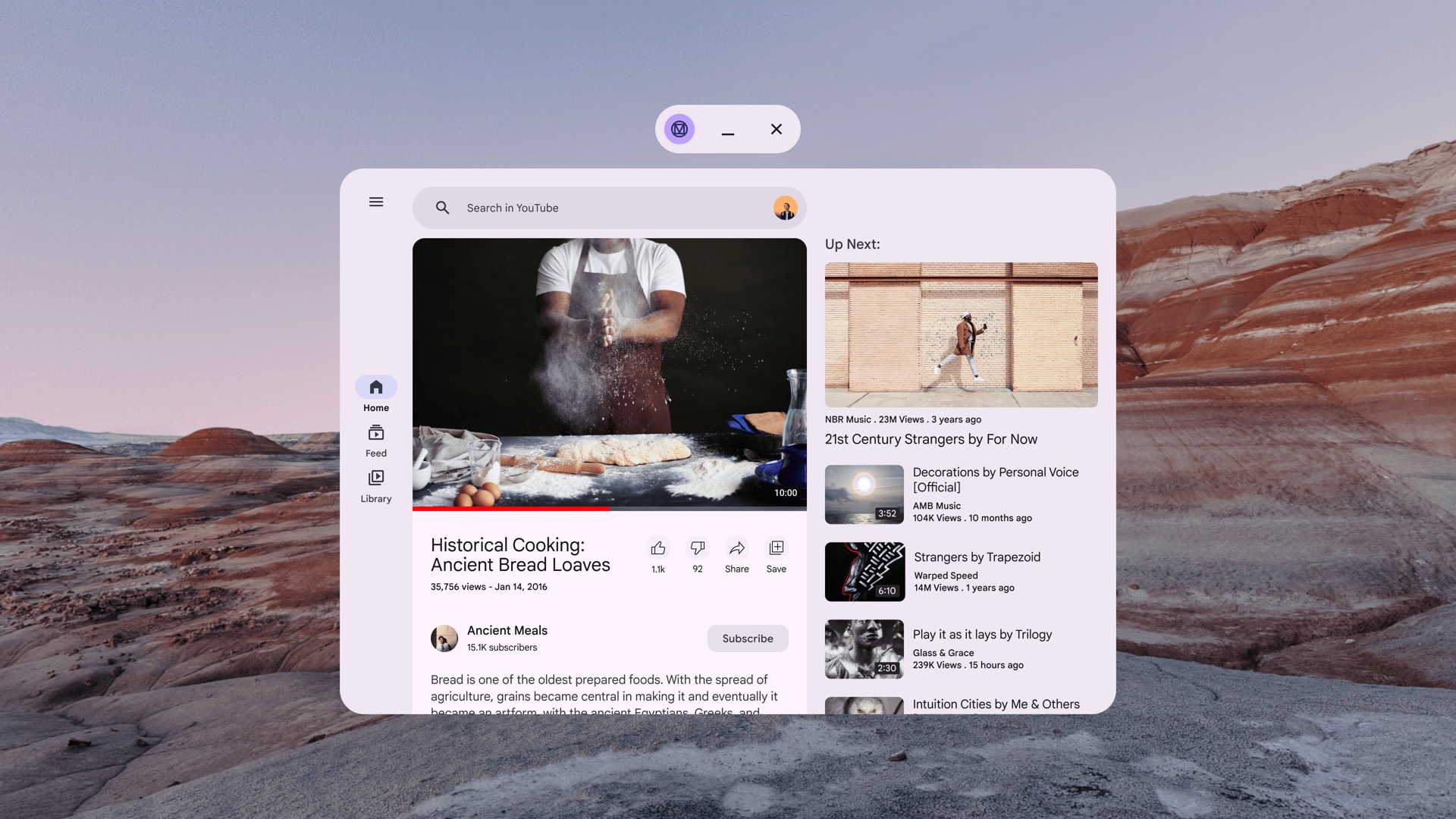
Непространственный навигационный рельс

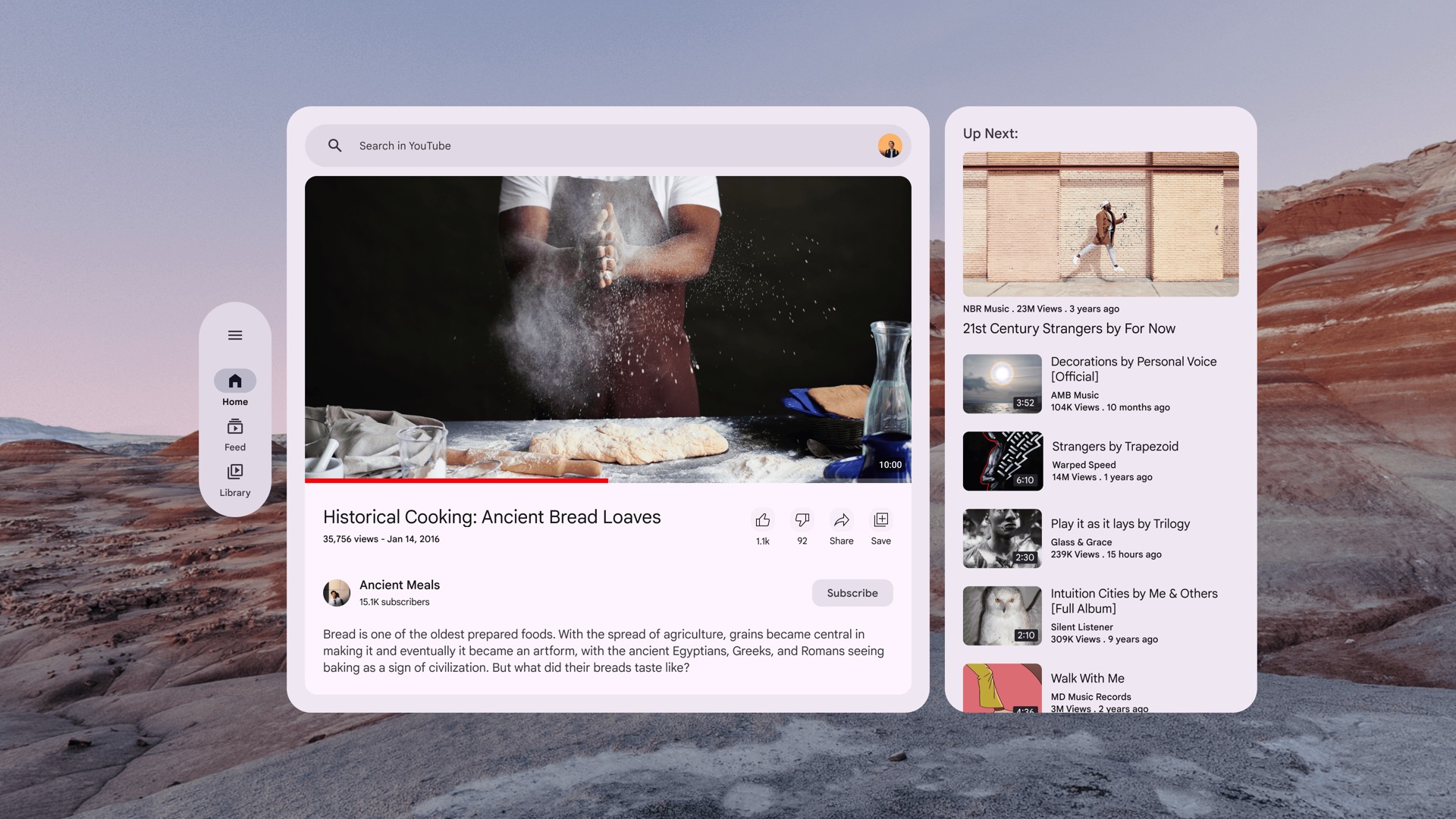
Пространственная навигационная направляющая (адаптированная для XR)
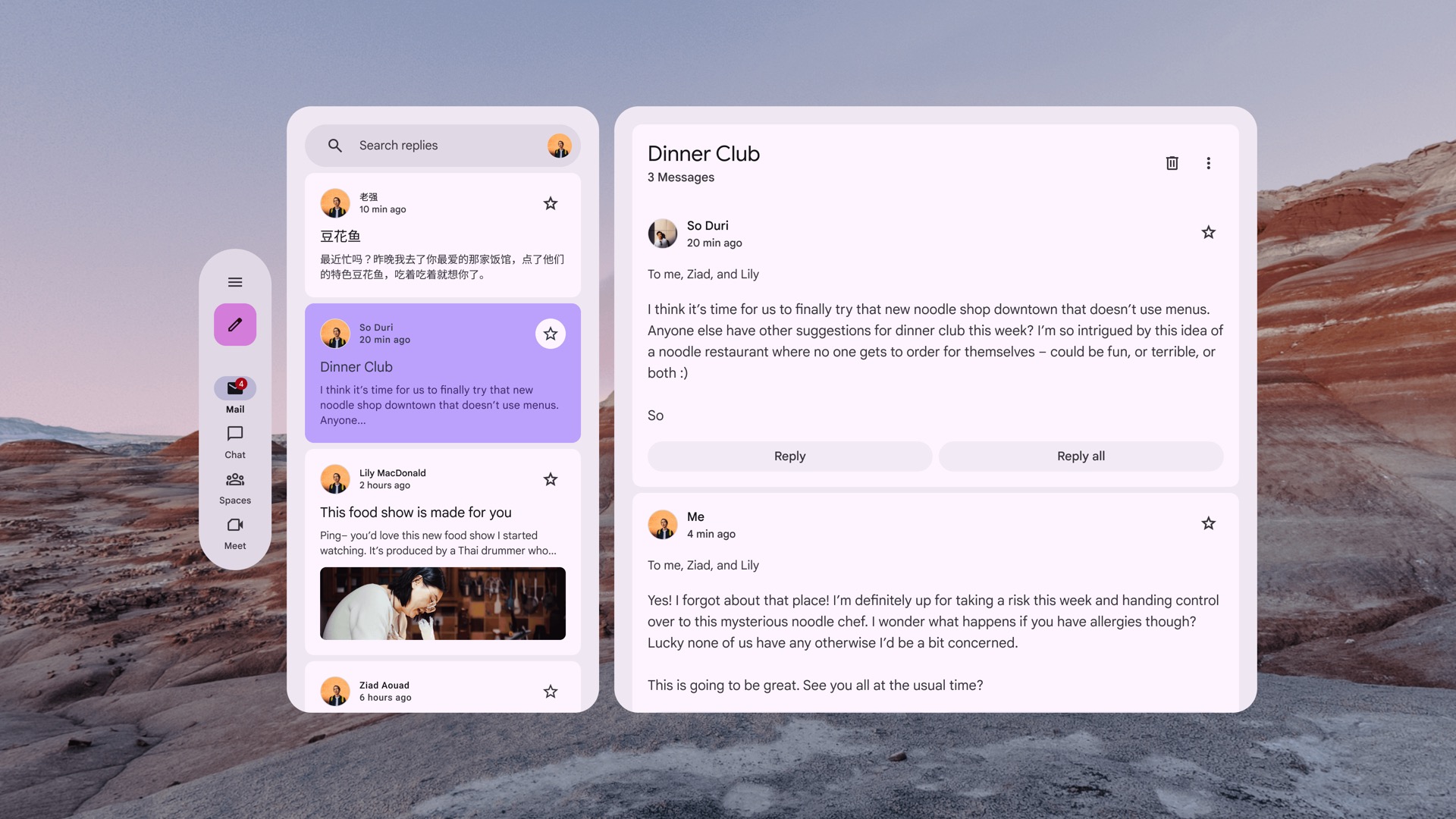
Панель навигации
Панель навигации в любом макете Compose, включая NavigationSuiteScaffold
автоматически адаптируется к орбитальному аппарату XR. Для получения дополнительной информации читайте Рекомендации по проектированию оборудования.

Непространственная панель навигации

Панель пространственной навигации (адаптирована для XR)
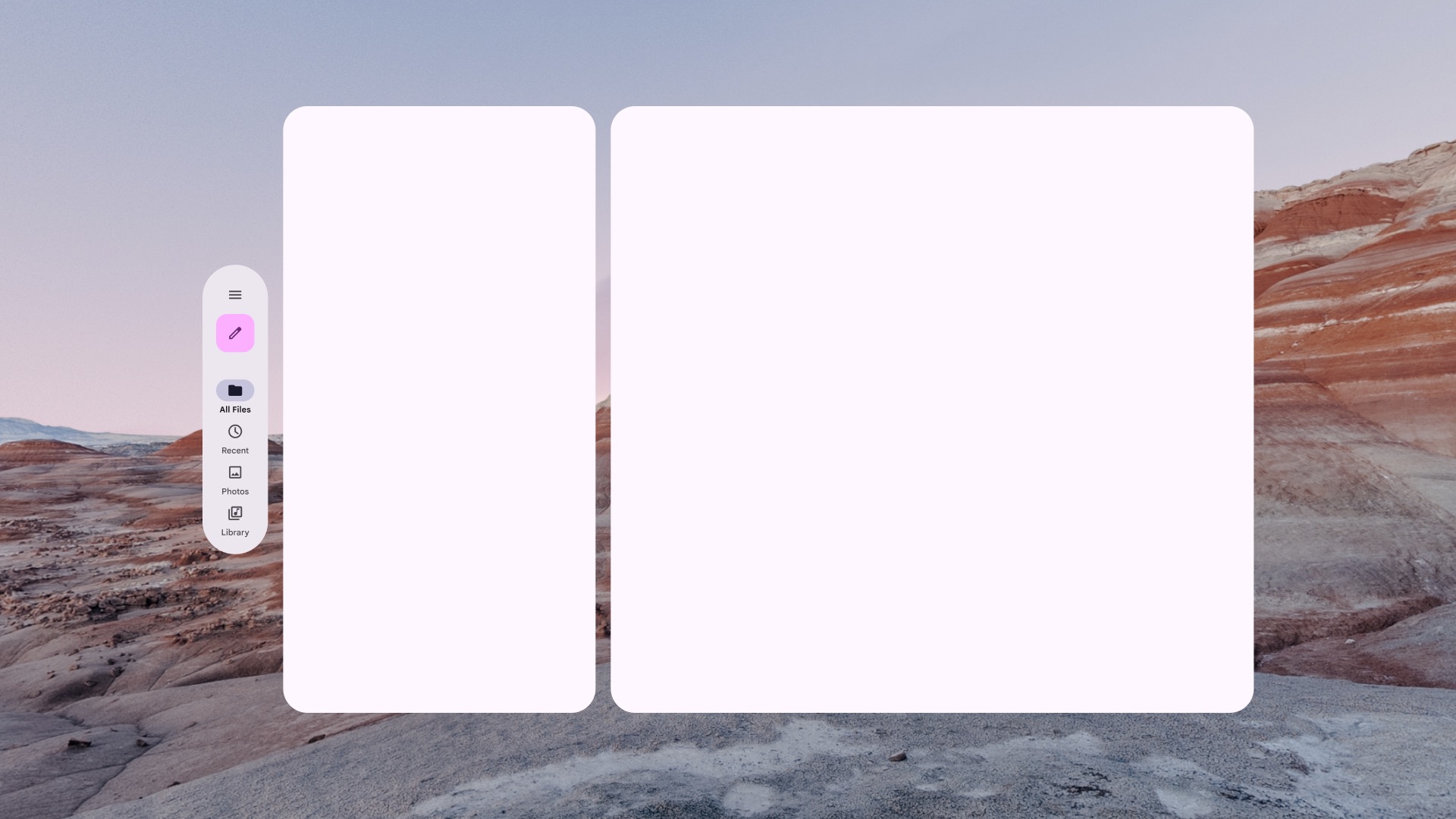
Подробный макет листинга для XR
Адаптивные макеты Compose Material 3 в XR имеют сопоставление 1:1, где каждая панель размещается внутри собственной пространственной панели XR. Узнайте больше о
ListDetailPaneScaffold И рекомендации по адаптивному дизайну.

Непространственный ListDetailPaneScaffold

ListDetailPaneScaffold пространственный (адаптирован для XR)
Макет панели поддержки для XR
Адаптивные макеты Compose Material 3 в XR имеют сопоставление 1:1, где каждая панель размещается внутри собственной пространственной панели XR. Узнайте больше о
SupportingPaneScaffold И рекомендации по адаптивному дизайну.

Непространственный SupportingPaneScaffold

Пространственный (адаптированный XR) SupportingPaneScaffold
Начните проектировать с помощью Material 3 Design Kit для Figma.
Загрузите комплект Material 3 Design Kit, чтобы начать работу.