
Узнайте все о ключевых обновлениях Calcite Design System, которые мы недавно выпустили!
Calcite позволяет вам создавать красивый, удобный и единообразный интерфейс во всех приложениях с минимальными усилиями. С июня мы внесли значительные улучшения в компоненты, которые упрощают разработку адаптивных приложений, представили новые компоненты и сделали множество обновлений, которые стоит изучить.
Читайте дальше, чтобы увидеть некоторые основные события июня, в том числе:
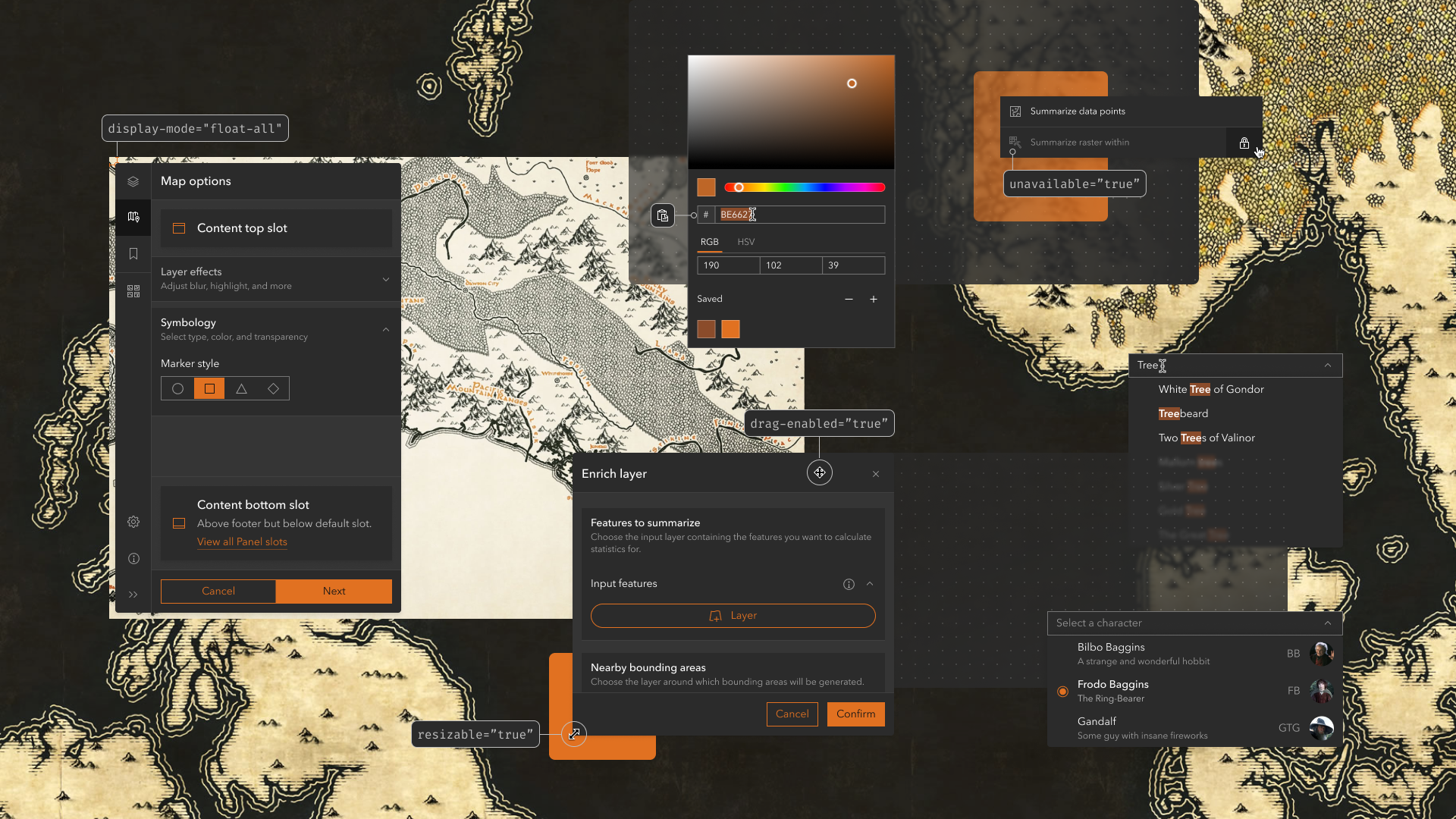
Новый Диалог Компонент представляет пользователю целевые взаимодействия, задачи или рабочие процессы. Диалоги можно настроить в соответствии с различными вариантами использования и потребностями интерфейса: от кратких информационных подсказок до сложных, многоэтапных рабочих процессов. Например, привлечение пользователей вводным или обучающим контентом или прерывание рабочего процесса, чтобы представить выбор или дать рекомендации.
Некоторые варианты использования Dialog могут принимать форму взаимодействия с блокировкой страниц, когда modal свойство следует использовать, и Холст будет расположен за диалоговым окном, чтобы предотвратить взаимодействие с основным содержимым. Создание Диалога обесценивает Модальный компонент, который планируется удалить в будущем основном выпуске.
Местоположение компонента можно указать с помощью placement недвижимость и предложения стили где его размещение может быть более персонализированным.
Диалог также предлагает widthScale чтобы указать размер визуального элемента, dragEnabled И resizable чтобы перетащить и изменить размер компонента соответственно, расположение контентаи обеспечивает специальные возможности такие как порядок фокусировки и навигация с помощью клавиатуры.
Новая глобальная переменная определяет и сообщает текущую версию, а также предоставляет контекст об устаревших компонентах, а также о том, какую основную версию планируется удалить. Это может быть полезно при устранении неполадок приложения, а также для получения информации о состоянии компонентов, используемых приложением.
window.addEventListener("load", () => console.log(window.calciteConfig.version));
Вы также можете использовать calciteConfig для удаления обмена сообщениями из производственных сред и сборок. Чтобы узнать больше, изучите Глобальная конфигурация в октябрьских сводках.
Кальцит поддерживает токены компонентовкоторые позволяют настраивать компоненты с помощью переменных CSS. Некоторые компоненты уже предлагают настройку для дизайнеров и разработчиков, а дополнительная настройка с помощью переменных CSS будет поддерживаться в будущих выпусках.
Некоторые новые доступные переменные CSS включают в себя Текстовое поле --calcite-text-area-min-height И --calcite-text-area-max-heightкоторые определяют минимальную и максимальную высоту компонента соответственно.
style>
#feedback-comments {
--calcite-text-area-min-height: 5rem;
--calcite-text-area-max-height: 10rem;
}
style>
calcite-text-area id="feedback-comments" max-length="500">calcite-text-area>
Список поддерживает filterProps свойство, чтобы указать, какие свойства фильтровать при использовании filterEnabledгде для фильтрации можно использовать одно или несколько значений свойств. Если не установлено, будут сопоставлены все свойства, включая label, description, metadataИ value.
Элемент списка включает в себя новый unavailable свойство, которое при включении отображает содержимое отключенного компонента, но при этом позволяет пользователям переходить к элементу списка. Дизайнеры и разработчики также могут предоставить дополнительный контекст, например, почему взаимодействие с компонентом ограничено. Это отличается от компонента disabled собственность, где взаимодействие запрещено.
Элемент раскрывающегося списка был обогащен description И shortHeading свойства для поддержки большего количества рабочих процессов. Или description предоставляет дополнительный контекст элементу и shortHeading может представлять элемент в компактном формате, когда Раскрывающийся список закрыт. новый content-end Также было введено место для добавления элементов, не требующих действий, после содержимого компонента, например Аватар.
Кроме того, Раскрывающийся списокТекстовое значение фильтра доступно через новый filterText свойство.
Курсор теперь гарантирует, что при выборе можно выбирать только целые числа. snap собственность true И step для свойства установлено целое число.
Введите часовой пояс включает в себя множество улучшений, повышающих удобство использования, например, возможность отображать регион при mode установлено на "region" и к тексту-заполнителю компонента добавляется новый значок поиска.
Вы можете переключить свое внимание на Аккордеонная деталь путем программирования через новый setFocus метод.
Контекст сообщения об ошибке для компонентов на основе ввода, включая Раскрывающийся список, Для ввода, Выбирать И Текстовое поле теперь предоставляется вспомогательным технологиям (AT), когда компонент status сообщается как "invalid". Дополнительный контекст помогает пользователям, у которых могут быть зрительные или когнитивные нарушения, полагаться на AT, чтобы указать на наличие ошибки и необходимость дополнительных действий перед отправкой формы.
Выбор даты входа включает дополнительную поддержку боснийских (bs) и итальянско-швейцарских (it-CH) локалей, где компонент ранее был удален по ошибке.
Изучите октябрьские сводки для полный список улучшений доступности и интернационализации.
Calcite — это очень активная и динамичная система проектирования, которая продолжает развиваться, отвечая новым задачам и тенденциям дизайна, одновременно улучшая согласованность и удобство использования. В результате периодически вносятся визуальные изменения, которые могут повлиять на внешний вид ваших приложений.
Например, одно из последних улучшений Раскрывающийся список вносит визуальное изменение: во время поиска совпадающие термины выделяются для облегчения идентификации. Пользовательские значения добавляются в верхнюю часть раскрывающегося списка, а порядок фокусировки навигации по клавиатуре уточняется при selectionMode установлено на "multiple"улучшение пользовательского опыта.
Кроме того, Зарядное устройство включает в себя новый "determinate-value" возможность отображения. Этот type отображает знак процента рядом со значением, где пользователю в некоторых случаях предоставляется контекст о проценте, а не конкретном числе, для повышения удобства использования.
Изучите октябрьские сводки для полный список визуальных изменений.
Устаревшие версии теперь документируются в журналах изменений, чтобы лучше подготовить дизайнеров и разработчиков к выпуску основных выпусков и будущим удалениям. Откройте для себя направление Кальцит глобальная конфигурация чтобы помочь вам устранить неполадки и узнать об устареваниях.
В версии 2.11ТО Модальный И Центральный ряд корпуса компоненты устарели. При прекращении поддержки модального режима используйте Диалог вместо этого компонент. Узнайте больше о Диалоге включая его использование, настройку и поддержку. Вместо Shell Center Row используйте Панели корпуса displayMode свойство установлено в "float-content" Или "float-all" вместо.
Узнайте больше о амортизация в сводных примечаниях за октябрь.
Что дальше
Calcite выпустит версию 3.0, основной выпуск и серьезные изменения, в начале 2025 года. Вскоре после версии 3.0 члены команды Calcite проведут живое мероприятие на YouTube в начале 2025 года, на котором будут подробно описаны изменения и чего ожидать при переходе с выпускать. 2-3 и многое другое. Оставайтесь с нами для получения дополнительной информации в ближайшие недели!